Implementing changes to your WordPress website can be a nerve-wracking experience, particularly if those changes involve major features. Compatibility issues might arise between plugins, or your database might start bugging out. Testing your changes in a local environment is almost always a smart decision, and that’s where Local by Flywheel comes in.
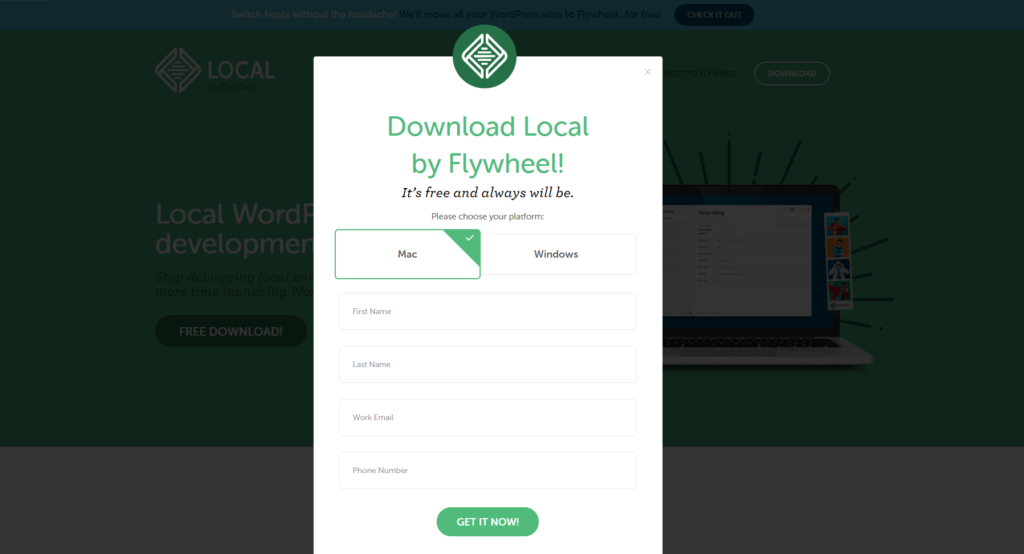
Unfortunately, there is no direct download for the Mac version of Local by Flywheel. To download the product, proceed to the developer's site via the link below. We cannot guarantee the safety of the software downloaded from external sites. Local by Flywheelの入手. Local by Flywheelを公式サイトにアクセスします。 Local by Flywheel 「FREE DOWNLOAD!」ボタンをクリックします。 プラットフォームの選択をします。今回はMacでの環境構築なのでMacを選択します。 4. The 2.4.5 version of Local by Flywheel for Mac is available as a free download on our website. This Mac download was checked by our antivirus and was rated as malware free. The software lies within Developer Tools, more precisely Webmaster Tools. This free software for Mac OS X was originally designed by Flywheel. You can download Local by Flywheel 5.5.3 from our software library for free. Commonly, this program's installer has the following filenames: Local by Flywheel.exe and Local.exe etc. Our antivirus check shows that this download is malware free. The software lies within Development Tools, more.
This straightforward tool (formerly known as Pressmatic) simplifies the process of setting up local WordPress websites. You’ll no longer have to create complex environments – instead, all you have to do is install one tool with a sleek and simple interface.
In this article, we’ll first take a minute to discuss the types of features Local by Flywheel offers, and who might find them helpful. Then, we’ll teach you how to use it. Let’s get started!
Local Flywheel Download
Why you should consider using Local by Flywheel
Local by Flywheel is one of the most straightforward tools you can use to set up a local testing environment. As it stands, the application packs plenty of features. There are also further developments on the horizon, such as the ability to import remote sites and enable off-site backups.
Let’s check out some of the ways you can use Local by Flywheel to increase your productivity as a WordPress developer.
Key features of Local by Flywheel:
- You can set up full WordPress sites with just a few clicks.
- It includes local support for Secure Sockets Layer (SSL) certificates.
- It provides you with flexible environment options.
- It enables you to access your sites via SSH.
- You can share your setups with the outside world using demo URLs.
Local by Flywheel is free to use, although it’s only available for Mac at the moment. That said, a Windows version is currently in development, and a premium option is also in the works.
Three steps for getting started with Local by Flywheel
As we mentioned earlier, Local by Flywheel is very easy to use. In fact, we can teach you everything you need to know about the tool in just three short steps.

The first thing you’ll need to do is head to the tool’s homepage, download its latest version, and install it. Then, you can move on to step one.
Step 1: Set up a local testing environment

When you start the application for the first time, it’ll prompt you to create your local site. Click on Add Site to do so:
On the next screen, you’ll have the option to pick a name and domain for your site. You can choose any domain name and suffix you like, and the application will modify your hosts file to make it work. In our case, we went with mylocaltestingenvironment.dev:
Local by Flywheel will automatically create a directory to store your site’s files, but you can also set it to any folder you like. When you’re done with these settings, click on the Environment tab underneath.
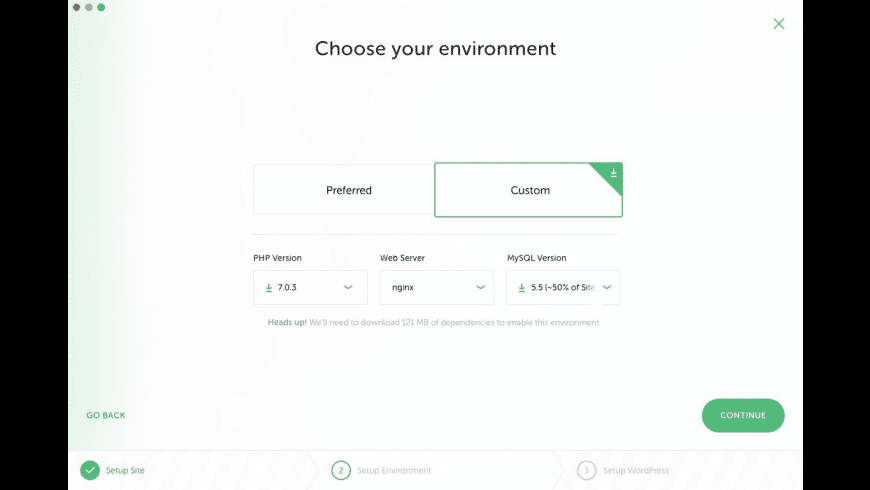
In this tab, you’ll be able to choose which versions of PHP and MySQL to use on your site, as well as the type of server. We recommend using the latest versions of the tools in question, along with whichever web server you prefer:
Local By Flywheel Help
Finally, click on the WordPress tab below Environment. Here you can enable Multisite for your installation. You can also choose your admin username, password, and email:
These last settings are entirely up to you. Once you’ve customized them, go ahead and click on the Add Site button in the lower right corner.
For now, you can sit back while Local by Flywheel gets your site up and running (which shouldn’t take long). When it’s done, your new site will appear in the application’s left-most column, and you can click on its name to review the details:
Afterward, you can go ahead and access your site from any browser:

To begin tinkering with your site, you’ll need to log into the dashboard as you usually would. If you chose the same domain name we did, you’d do this by typing mylocaltestingenvironment.dev/wp-admin into your address bar.
Let’s also make clear that what you’re working with here is a fully-featured WordPress site. This means that you can install any plugins you wish, add custom themes, adjust things in any other way, etc.
Step 2: Use blueprints to simplify the setup process
Local by Flywheel enables you to save any of your WordPress sites as ‘blueprints’ for later use. For example, if you set up a testing site using the Neve theme and installed the All In One SEO Pack as well, you could use the blueprint option to replicate this exact setup later on.
It’s a simple feature, but it can save you a lot of time if you prefer to set up your testing environments just so. All you need to do is find the site you want to save on your list of local environments, right-click on it, and select the Save as Blueprint option:
The application will ask you to provide a name for your blueprint, and decide which version of PHP and which web server to use. Choose your preferred settings and click on Save Blueprint.
To put a blueprint into action, click on the + sign in the bottom left corner of the application and choose the Add Site from Blueprint option. Select which blueprint to use, and the program will do the rest. You can review and delete your existing blueprints at any time under Settings > Blueprints.

Step 3: Choose your add-ons
Local By Flywheel Free Download
Local by Flywheel comes ready with a couple of add-ons, and more are expected to arrive over time. These are essentially plugins for your site, which give it added functionality.
At the moment, there are two add-ons available. One enables you to create links that you can share with other people so they can access your local sites remotely. The second is perfect for developers since it enables the integration of PhpStorm IDE and Xdebug:
Activating either add-on will require the application to restart. Once you’re back in, you can access them by choosing your site and navigating to its Utilities tab.
Conclusion
Local by Flywheel is one of the most comprehensive options available for setting up testing environments with WordPress. This latest iteration of the tool might be in its early days, but it’s likely to have a bright future.
The best part is that it’s easy to get started with the tool.
Local By Flywheel
Also, speaking of getting started with WordPress installs, the tool we’re discussing today has actually been launched by one of the leading WordPress hosting companies out there – Flywheel. They’ve been known in the market for their optimized managed hosting options that make your life easier as a WordPress website owner. You should check them out if you’re just about to launch your website to the world. Their hosting plans start at $15 a month.
Have you tried using Local by Flywheel for your own WordPress development needs? Share your thoughts with us in the comments section below!